728x90
Visual Studio Code 를 사용해서 개발환경을 만들어보자
1. vue 설치하고 ( npm, yarn 등으로 설치 ) 첫 create 하면 오류.. 대문자가 포함되면 안된다고 함
- Warning : name can no longer contain capital letters

2. vue create hellovue 해서 프로젝트 만들어보자
- Vue3 선택하고 엔터 ( 뭔지모르겠지만 최신버전을 해보자. 딴거없고 나는 항상 최신버전을 좋아함.. )

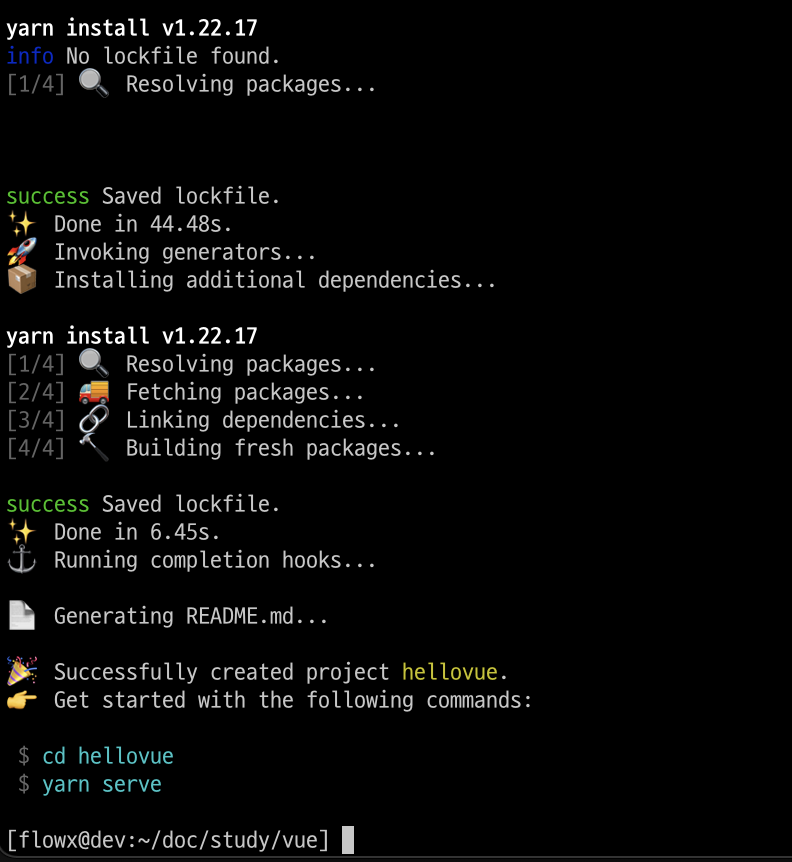
3. 선택하고 엔터 치면 멋진 터미널 ui가 펼쳐지면서 주루룩 프로젝트가 만들어진다.
- 하단에 보면 해당프로젝트는 어디에 있고, 어떻게 실행하는지 나온다
- 여기서 실행한다는 개념이 좀 헷갈렸는데 자체적으로 웹 서버가 있고, 해당 서버를 수행한다 라고만 이해하고 넘어갈련다
- 개발환경은 개편함.. 아파치 깔고, Document Root 잡고 해야하는 수고는 없네..

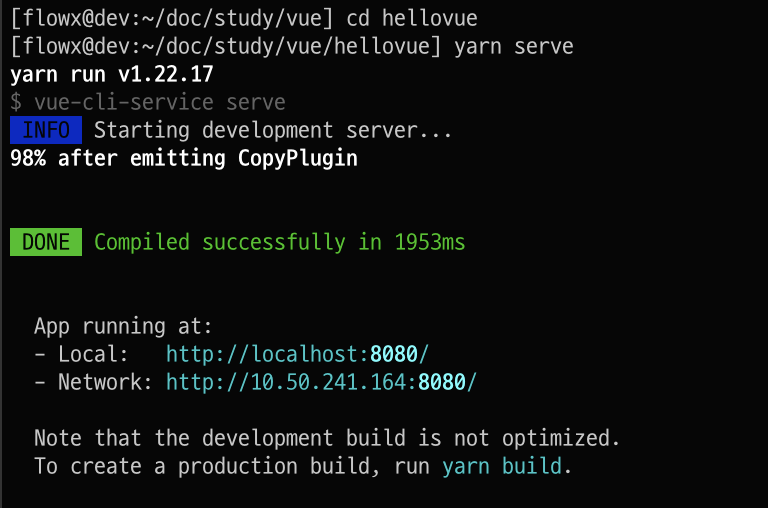
4. 위내용을 실행하고 브라우저로 접근해보자
- 별거 없네.. 친절하게 어떻게 접근해야해 라고 끝에 알려주넹

5. 브라우저에서 한번보자.
- localhost:8080 하니 default 페이지가 잘보인다

728x90
'프로그래밍 > vue 3' 카테고리의 다른 글
| 01-07. vue 이벤트 핸들링 (0) | 2022.01.06 |
|---|---|
| 01-06. vue click으로 값 전달 (0) | 2022.01.06 |
| 01-05. vue 변수 전달방법 (0) | 2022.01.06 |
| 01-04. vue 개발환경 맛보기 (0) | 2022.01.06 |
| 01-01. vue 적응기 (0) | 2022.01.06 |


