앞에서 언급했던 내용으로보면 부모 -> 자식 으로 데이터 전달법을 봤는데 이보다 더 많은 방법이 있겠지만
앞에서 본것만 우선 다시 보자
1. 부모 template 내에 html 태그에 "msg" 선언 및 자식창 전달
2. 자식 script 영역과 props 내에 변수 선언
3. 자식 template 영역에 기술
<!-- 부모창 -->
<template>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template
<script>
import HelloWorld from './components/HelloWorld.vue';
export default {
components: {
HelloWorld
}
};
</script>
<!-- 자식창 -->
<template>
<h1>{{msg}}</h1>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
1. 자식창에서 컴포넌트를 만들고 부모창으로 컴포넌트 값을 전달해보자
- 새로운 vue파일 생성하고 파일명은 Pascal Case로 작성한다
ex) My Visitor Count -> MyVisitorCount
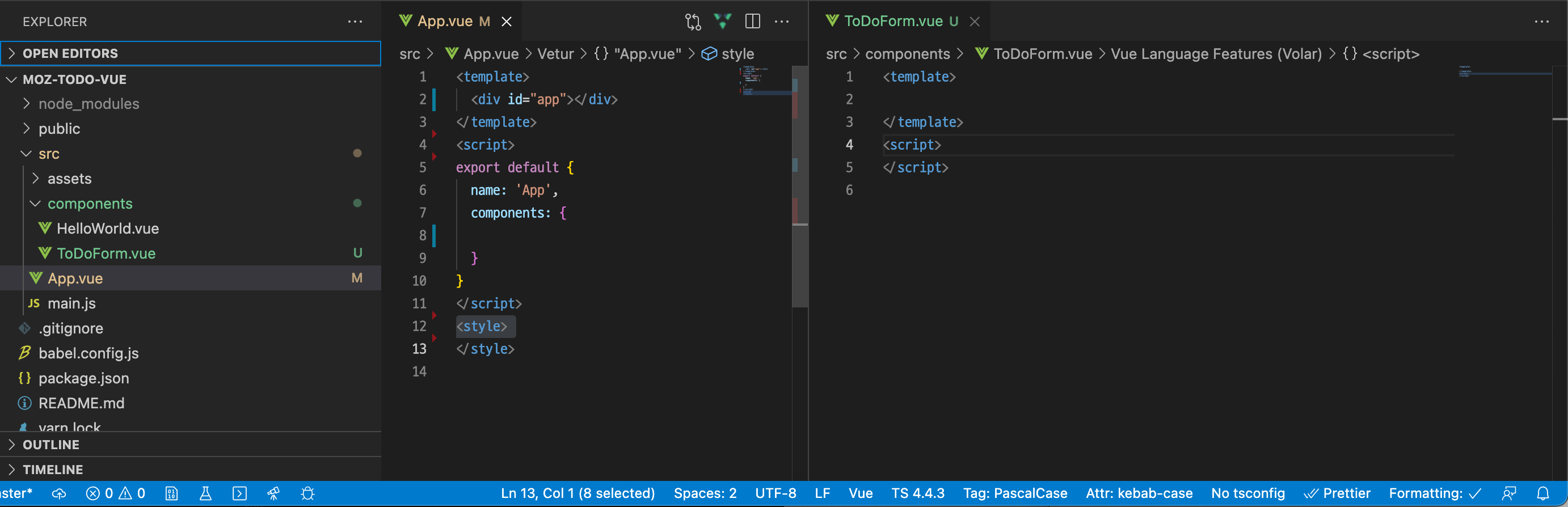
- ToDoForm.vue를 components 하위 폴더에 만들자.
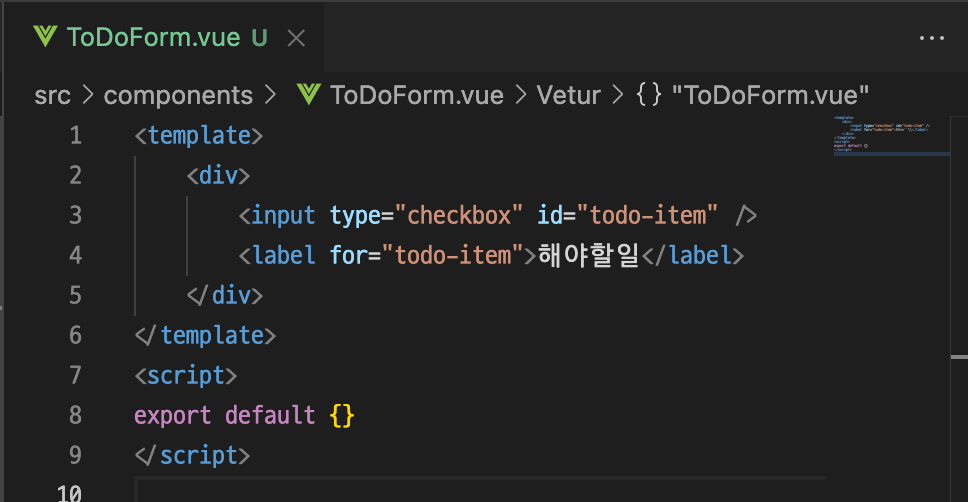
- 기본 모습이다

- ToDoForm.vue에 inputbox 와 라벨만들기

- 부모창(App.vue)에서 ToDoForm.vue를 가져와서 사용해보자
> import 하고, components에 언급하고 저장 하면 ...

> 오류 남. 내용 보니 사용하지 않으면서 왜 등록 했니? 라고 오류 뱉넹..
이놈은 미사용 변수까지도 잡아주는 기능이 있는건가? 아니면 컴포넌트에만 해당하는건가 ?

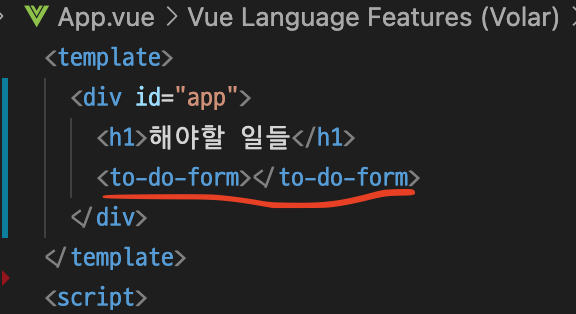
- <template> 영역에 Html로 Kebab case로 선언하랜다
> Kebab case 는 My Visitor Count -> my-visitor-count 이렇게 바꾸는 거래..

- 결과는 뭐 심플
> 타이틀은 App.vue에서 , checkbox와 label은 ToDoForm에서 가져옴

'프로그래밍 > vue 3' 카테고리의 다른 글
| VSCode(Visual Studio Code) ESLint 설정 (0) | 2022.01.15 |
|---|---|
| 01-02. 기본 구조 (0) | 2022.01.06 |
| 01-07. vue 이벤트 핸들링 (0) | 2022.01.06 |
| 01-06. vue click으로 값 전달 (0) | 2022.01.06 |
| 01-05. vue 변수 전달방법 (0) | 2022.01.06 |



