728x90
1. button onclick 이벤트는 어떻게 이벤트와 연결 시키나
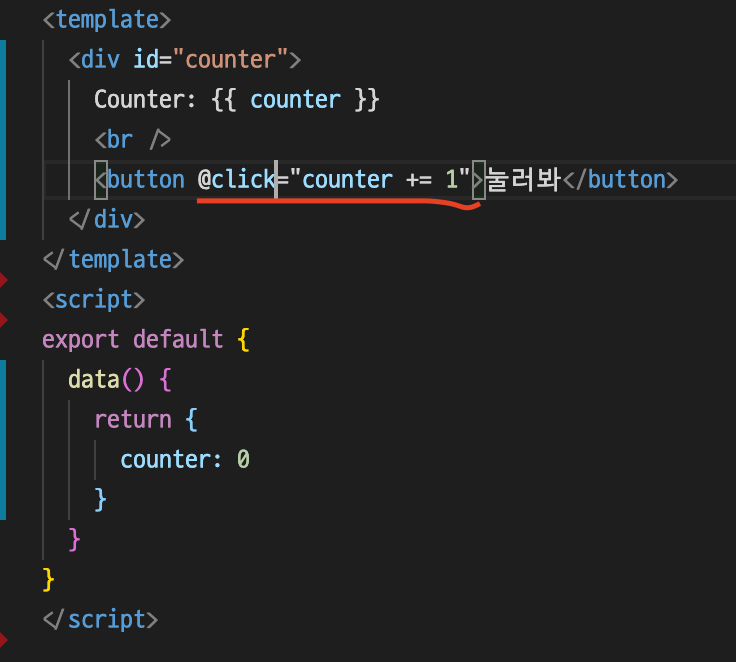
- 버튼을 누르면 +1이 되는걸 만들어보자 (v-on:click="함수")

- template에 {{counter}} 선언
- 버튼에 이벤트 핸들러 추가
> v-on:click="counter += 1"
- script 영역에 counter 선언

- @click도 잘 된다 @이벤트명이 더 편할듯 하네
- 그래서 intellisense 기능이 있어 한번 눌러봤다

- 익숙한 이벤트 들이 많이 보인다
- 요런것들이 있구나 해서 한번 알아두면 좋을듯 하다
- 2. 버튼에 함수를 정의하고 해당 함수를 script에 기술해보자

@click에다가 AddNumber() 함수로 바꾸고
script 블럭에서는 methods 를 쓰고 그안에 함수들을 기술한다
아래처럼 적어주면 html에 counter에 있는 모든 변수들은 바뀐다
methods : {
AddNumber(){
this.counter++;
}
}
728x90
'프로그래밍 > vue 3' 카테고리의 다른 글
| 01-02. 기본 구조 (0) | 2022.01.06 |
|---|---|
| 01-08. 컴포넌트 만들기 (0) | 2022.01.06 |
| 01-06. vue click으로 값 전달 (0) | 2022.01.06 |
| 01-05. vue 변수 전달방법 (0) | 2022.01.06 |
| 01-04. vue 개발환경 맛보기 (0) | 2022.01.06 |



