설치법은 구글신께 도움을 요청하면 자비로우신 결과를 후두둑 쏟아주시니 그건 재끼고 시작하자.
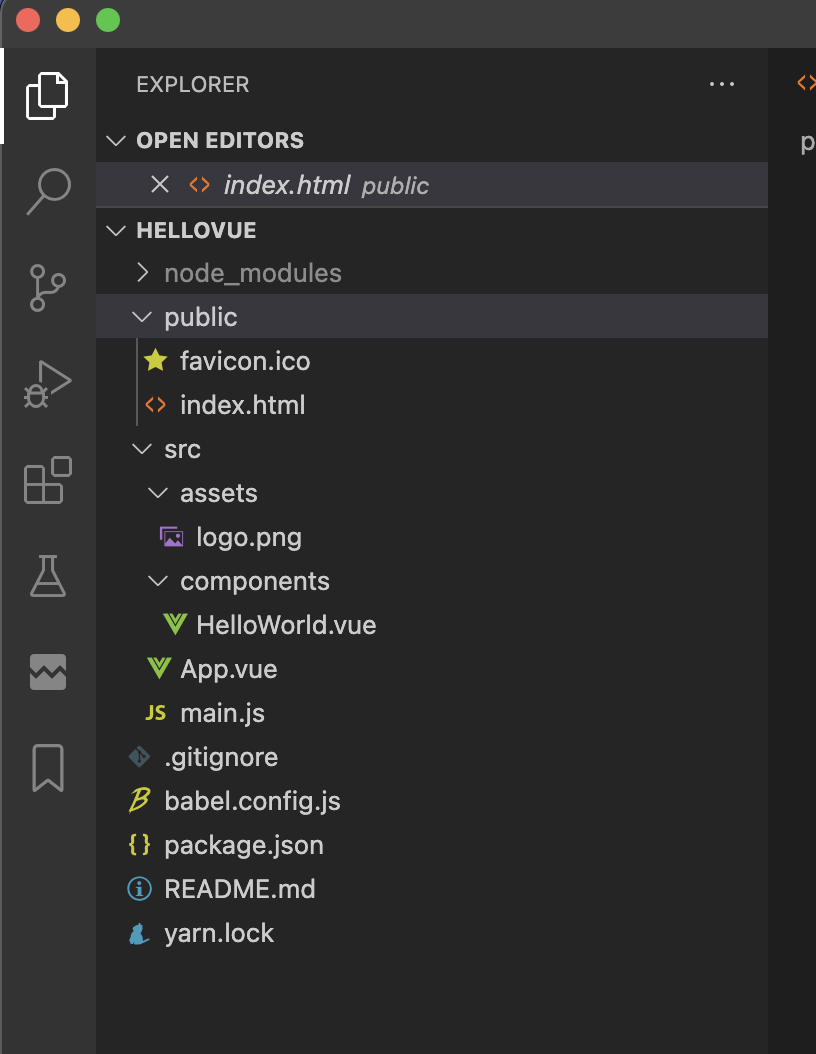
1. Visual Studio Code로 한번열어보자
- 대충 한번 봐 보자. 지금까지의 경험과 통빡으로 뭘하는 놈인지 이름만 보고 알아맞춰보자

> node_modules
. 회색이니깐 안봐도 되는 놈이겠군.. 패쓰.. (node.js관련 내용이라고 한다. 나도 어렴풋이 알아서 그냥 패쓰)
> 다음은 public 폴더
. 음 느낌오네.. 이것들은 기존 static한 파일들이겠군 .. (이미지, js, font, 아이콘들 담아놓는곳)
> 다음은 src 폴더
. assets - 음 이것도 담겨있는게 이미지인데 어따쓸까.. 나중에 알아보자
. components - 아 요놈은 실제작업할 html이겠군..
> App.vue
. 이놈이 메인 .index.html같은 역활을 하는 놈일듯
> main.js - 이놈도 겁내 중요한 놈이겠군.
> babel.config.js - 설명은 이런데 뭐 걍 무시하고 가보자 . 나중에 뭐 쓸때가 있겠지?( Babel은 개발용으로 사용하는 최신 JavaScript 기능을 상용 브라우저 호환이 가능하도록 구버전으로 번역하는 역할을 합니다. )
> package.json - 안에 뭔가 무시무시한놈들이 있는거 같다. 아마도 개발할때 사용되는 모듈들이나 설치되야할 파일들? 등등을 기록해놓은듯 ..
> README.md - 프로젝트 첫 오픈시 적어놓은것들 ( 요건 나중에 내 프로젝트 관련 설명, 설정들을 적어놓으면 좋을듯 )
> yarn.lock - 이건 프로젝트가 실행중이다 이런 사인을 주는 파일인 듯 ( 열어보지 말자 )
이렇게 한번 만들어 봤다. 기존 html/javascript 기반 맛을 본사람이라면 얼추 때려 맞춰서 이 정도는 알듯하다.
보통은 여기까지만 하고 그만두는데 이번엔 좀 더 나가 보자
2. 구조는 어케 생김
- 음 html/javascript 을 이해하고 있는 사람이라면 요정도는 이해 할듯
- template 블록은 html 코드가 들어가고 , script 블록은 알다시피 script, style은 css 겠지 ( 말 하나 마나 지만 )
<template>
<!-- html 코드 -->
</template>
<script>
export default {}
</script>
<style>
<!-- css -->
</style>3. 왜 저런 구조를 가졌을까 궁금해짐
- 저런 구조로 봤을땐 vue들을 모듈화 해서 쓸려고 하지 않을까? 라는 합리적 의심이 몰려옴
- 가령 게시판을 봤을때 ( 요건 웹 개발자면 무조건 거쳐야 하는 코스겠지) 검색영역, 리스트 영역, 페이징 영역 이렇게 나눠져 있고
- 그러면 코딩할때 한 html 안에 쑤셔넣고 개발하면 속편한데, 나중에 게시판이 하나 추가될때는 우리가 좋아하는
ctrl+c & ctrl+v 스킬이 작동하다가, 아 이건 아니자나.. 이런 게으름 모드가 작동하면서 공통모듈을 만들어서 include 해서 쓰게되는 경험을 다들 하지. ( 가끔씩 아닌경우도 있지만 .. )
4. 그래서 뒤져보니 역시나 import를 하는 코드가 있구만..
- vue 파일을 가져와서 쓸려면 요렇게 하는구만..
- vue도 각각의 html , script, css를 가지고 있겠지? 라는 합리적의 예상을 해본다.
- 가져오는건 간단하네 . import 한다 -> components 에 기술한다
<template>
<!-- html-->
</temlplate>
<script>
import HelloWorld from './components/HelloWorld.vue';
export default {
components: {
//You can register components locally here.
HelloWorld
}
};
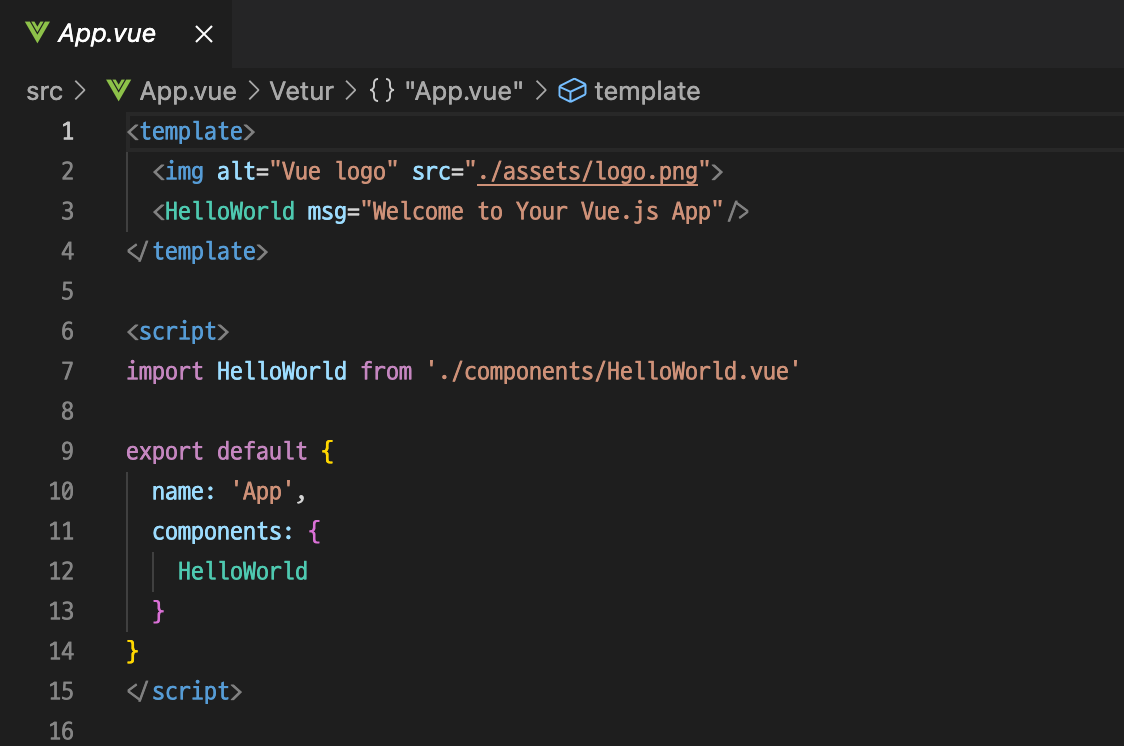
</script>5. Vue 설치 에서 만들어 봤던 코드 한번보자
- 다 익숙한 태그인데 3번 태그는 뭐냐 ?
> HelloWorld 에 msg를 변수로 전달하는 코드인가 보넹 이라고 느낌으로 온다
- import 문 보니 include 와 유사하군
- export 밑에 있는 애들은 뭐냐?
> import 한걸 한번더 적어놨네.. name은 걍 패쓰.

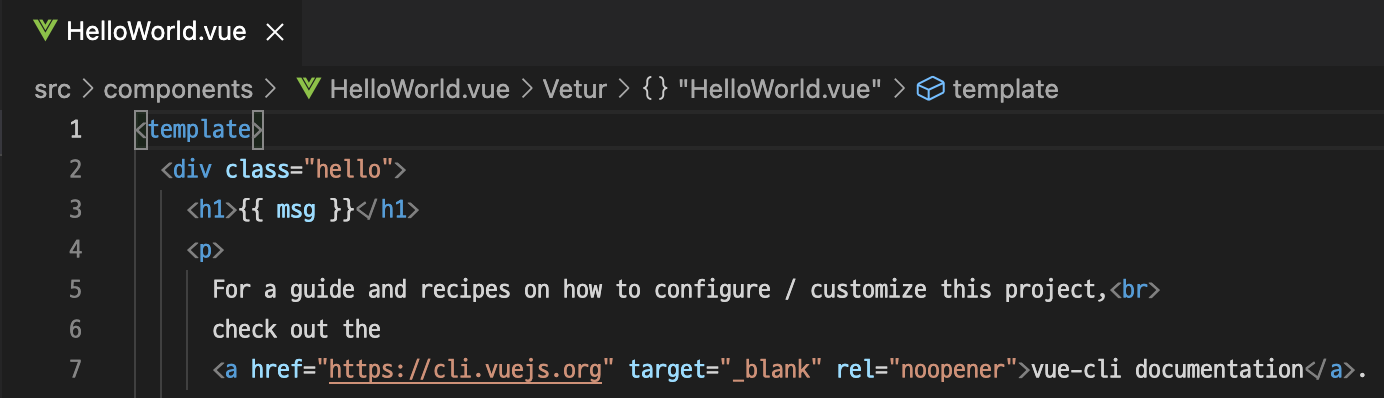
6. HelloWorld.vue를 열어보자 ( 여기선 변수를 어케 전달하는지 봐야지 )
- HelloWorld.vue의 template 영역을 보자
> App.vue에서 봤던 msg 가 {{변수명}} 형태로 되어 있군..
> 음 그러면 vue 간 값 전달은 저렇게 하겠군..
> 부모의 template 태그에서 변수명을 전달, 자식은 {{변수명}} 으로 받는다

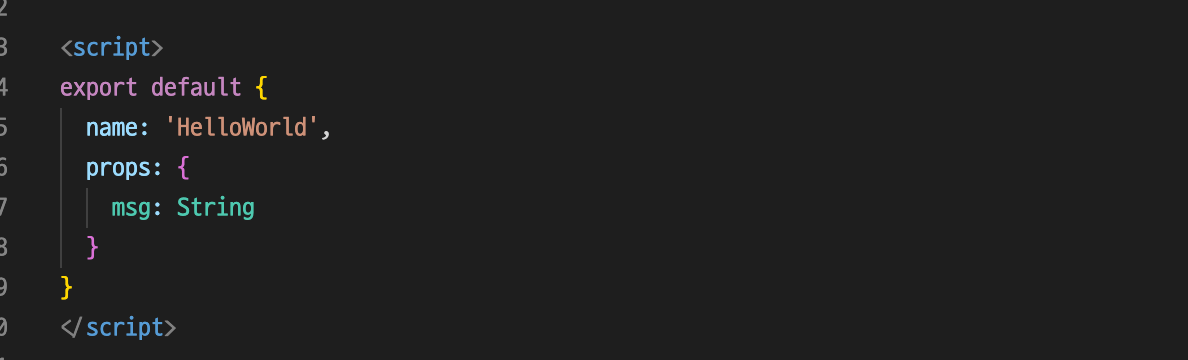
- HelloWorld.vue 계속보자 ( script 영역 )
> 여기선 name을 보니 파일명이랑 같은가? 중요하지 않을듯 하니 패스
> props 영역을 보니 변수명 : 타입 형태로 되어 있네
> 부모로부터 데이터를 받을려면 이렇게 변수를 선언해야 하는구먼

다음에는 변수 전달법만 한번 보자
'프로그래밍 > vue 3' 카테고리의 다른 글
| vue 3 router 사용하기 (0) | 2022.01.15 |
|---|---|
| VSCode(Visual Studio Code) ESLint 설정 (0) | 2022.01.15 |
| 01-08. 컴포넌트 만들기 (0) | 2022.01.06 |
| 01-07. vue 이벤트 핸들링 (0) | 2022.01.06 |
| 01-06. vue click으로 값 전달 (0) | 2022.01.06 |



